memolist.vim が非常に使いやすくなり、
もともと利用していたカスタムしたjekyll.vim よりも
使いやすいのでmemolist.vimの機能を実装したOctopress の記事管理用
のvimプラグインを作成しました。Octo press-editor を略してOctoeditor[オクトエディタ] と読みます。
Octoeditor.vimの概要
新規記事の作成。rake new_post[title]の実行(:OctopressNew)
記事の管理。(:OctopressList)
記事のGrep検索。(:OctopressGrep)
プレビューの生成。rake generateの実行(:OctopressGenerate)
記事の投稿。rake gen_deployの実行(:OctopressDeploy)
Octopressでブログを更新する際に必要な機能を一通り実装しました。
プレビュー確認のrake previewはvimとは別で起動していないと
いけないので、Octoeditorの機能としては省いています。
導入方法
導入にはvundle か、NeoBundle
を利用すると楽です。
vundleの場合は、
1
Bundle 'glidenote/octoeditor.vim'
NeoBundleの場合は、
1
NeoBundle 'glidenote/octoeditor.vim'
を.vimrcに記載。
.vimrcの設定
octoeditor.vimを利用するには、.vimrcにOctopressのディレクトリのパスを
下記のように設定します。
1
let g:octopress_path = '~/octopress'
私はその他に下記マッピングを記載して利用しています。
\onと入力すると瞬時に新規ファイルの作成が出来、,ogと入力して
記事の確認をしています。
<Leader>はデフォルトだとキーボードの¥マークになっていると思います。
1
2
3
4
5
map <Leader>on :OctopressNew<CR>
map <Leader>ol :OctopressList<CR>
map <Leader>og :OctopressGrep<CR>
nmap ,og :OctopressGenerate<CR>
nmap ,od :OctopressDeploy<CR>
その他に下記のようなオプションがあります。qfixgrepやvimfilerとの連携も出来ます。
1
2
3
4
5
6
7
8
9
10
11
let g:octopress_post_suffix = "markdown"
let g:octopress_post_date = "%Y-%m-%d %H:%M"
let g:octopress_post_date = "epoch"
let g:octopress_post_date = "%D %T"
let g:octopress_published = 0
let g:octopress_comments = 0
let g:octopress_prompt_tags = 1
let g:octopress_prompt_categories = 1
let g:octopress_qfixgrep = 1
let g:octopress_vimfiler = 1
let g:octopress_template_dir_path = "path/to/dir"
使い方
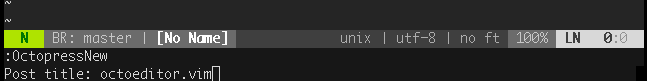
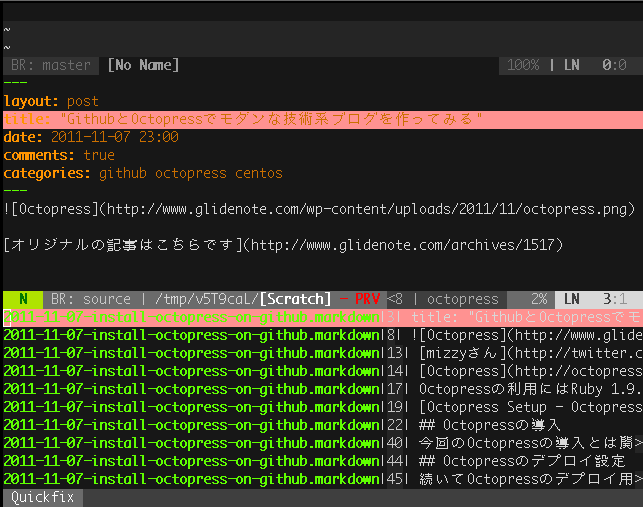
新規記事の作成(:OctopressNew)
Octopress用のフォーマットで記事が作成されます。
Octopressの仕様で日本語を含むファイル名が利用できないので、
[Post title]の部分ではアルファベットで入力し、
記事編集でタイトルを日本語に変更してください。
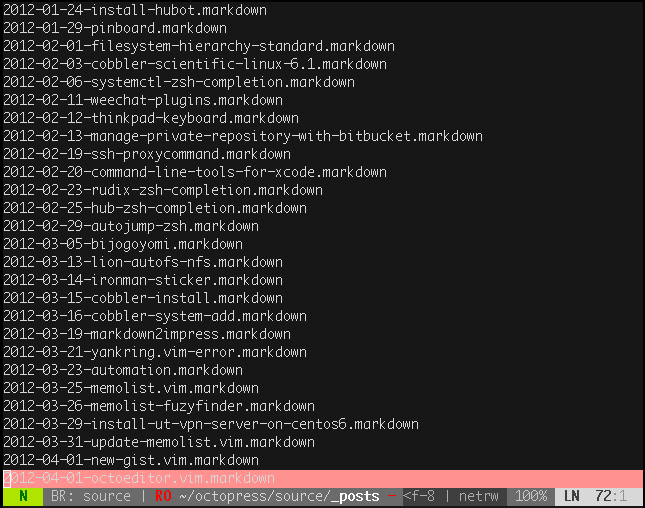
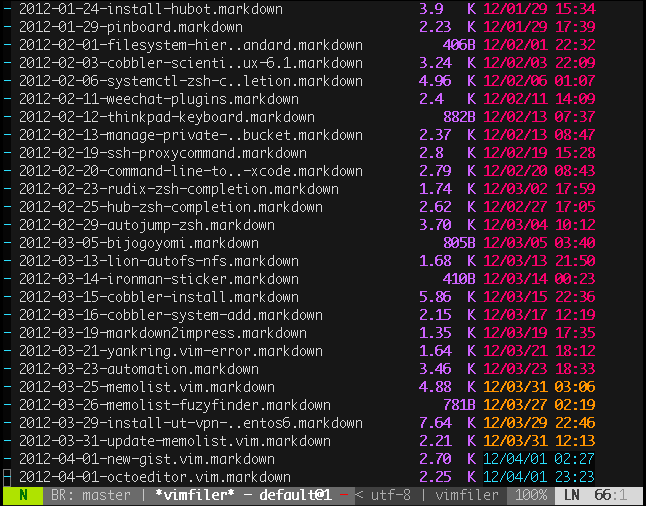
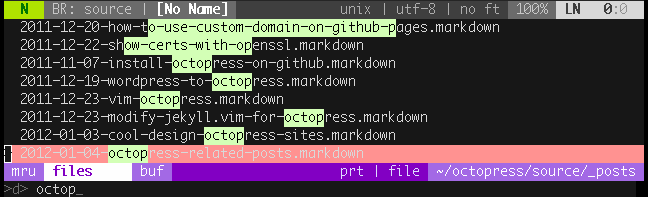
記事の管理(:OctopressList)
デフォルトのnetrwを利用した場合
vimfiler 連携を利用した場合
記事のGrep検索(:OctopressGrep)
qfixgrep 連携を利用した場合
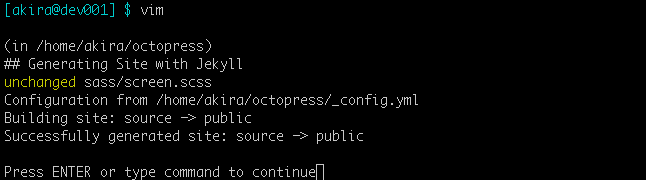
プレビューの生成 rake generate(:OctopressGenerate)
vim上からrake generateを実行します。
rake previewを別途ターミナル上から実行しておけば、
プレビューを確認できます。
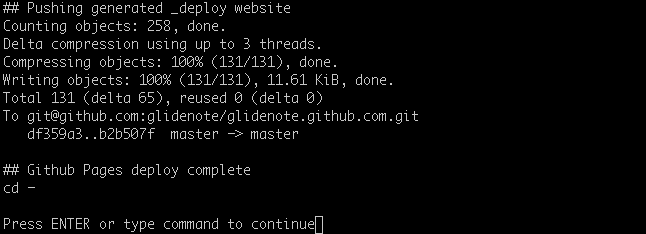
記事の投稿 rake gen_deploy(:OctopressDeploy)
vim上からrake gen_deployを実行し、記事を投稿できます。
Octopressの記事更新の流れ
:OctopressNewで新規記事を作成:OctopressGenerateでプレビュー確認:OctopressDeployで記事の投稿
私は下記のように設定をして、FuzzyFinder と
ctrlp.vim などと連携をして利用しています。
Bundle 'glidenote/octoeditor.vim'
let g:octopress_path = '~/octopress'
let g:octopress_prompt_categories = 1
let g:octopress_qfixgrep = 1
map <Leader>on :OctopressNew<CR>
map <Leader>ol :OctopressList<CR>
map <Leader>og :OctopressGrep<CR>
nmap ,og :OctopressGenerate<CR>
nmap ,od :OctopressDeploy<CR>
" For FuzzyFinder
nmap of :FufFile <C-r>=expand(g:octopress_path."/source/_posts/")<CR><CR>
" For ctrlp
nmap ,of :exe "CtrlP" g:octopress_path . "/source/_posts/"<cr><f5>
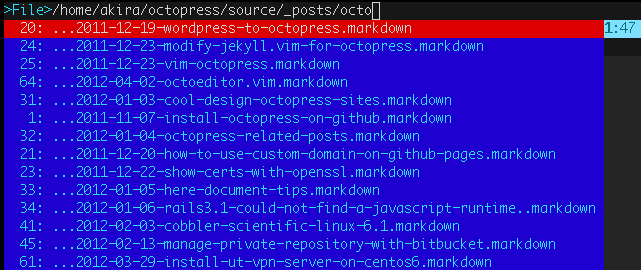
FuzzyFinerを利用したファイル検索
ctrlpを利用したファイル検索
バグや要望などありましたら@glidenote かgithubのissueに連絡頂ければと思います。
blogを書く作業が、vim上で完結するようになり快適です。