Rubyスクリプトを書いていて、いつからかvimでquickrunから
スクリプトを実行出来なくなってハマったのでメモ。
Linuxでは発生しなかったのでMacだけ発生する問題かもしれない。
起こっていた現象
- quickrunを実行すると
require': no such file to loadとかで怒られる。 ruby hogemoge.rbとかの場合は実行可能
開発環境
- Mac Lion 10.7.4
- zsh 4.3.11
- rbenv(
git clone git://github.com/sstephenson/rbenv.git .rbenvで導入してます) - vim 7.3.515
- quickrun 0.6.0
原因
- vimがシステム標準のRubyを呼んでいた(rbenvのRubyが呼ばれていなかった)
.zshenvに記載すべき設定を.zshrcに書いていた
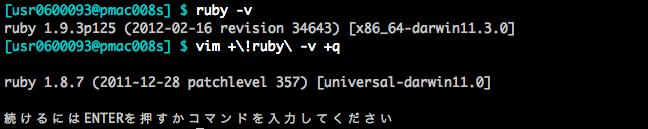
下記のようにコマンドラインから呼ばれるRubyと、Vimから呼ばれるRubyが異なっていた。

解決方法
下記の設定を.zshrcから.zshenvに移行。
rbenvのドキュメントにも.zshenvに書くように書いてありますね…
動くからといって、手抜きで全部.zshrcに書いていてハマりました。
ググって見つけた情報を鵜呑みにせず、ちゃんと公式ドキュメントを読みましょうという話ですね。
追記
homebrew経由でrbenvを導入している場合は、eval "$(rbenv init -)" を.zprofileに書かないといけない模様
参考URL
RVM で入れた Ruby を Vim の QuickRun プラグインで使う - Yarukidenized:ヤルキデナイズド