プレゼンの資料を公開するのに今回Speaker Deckを 使ってみたのですが、自分のブログに資料を貼ろうとしても上手く表示されず。 ちょっと工夫が必要だったのでメモ。
結論から言うとEmbedlyを活用すれば出来る。
Speaker Deck自体のScript
Speaker Deck自体で表示されるのは下記のようなscript
1
| |
上を貼ってもそのまま表示されてプレゼン資料は表示されず。
いろいろ調べてみると、Speaker Deck自体が貼れないブログサービス、 CMSが結構あるらしく上手く貼るために別途プラグインが用意されているというのを理解。
やっぱSlideShareに変更しようかと迷いながら、なんとかする方法は無いか調べていたら 公式のFAQを読んでいたら下記のような記載を発見。
Every presentation on Speaker Deck has the oEmbed endpoint as a link tag in the header so it can be automatically detected by sites like Embed.ly.
Embedlyを利用
下記のように自分の資料のURLを入力

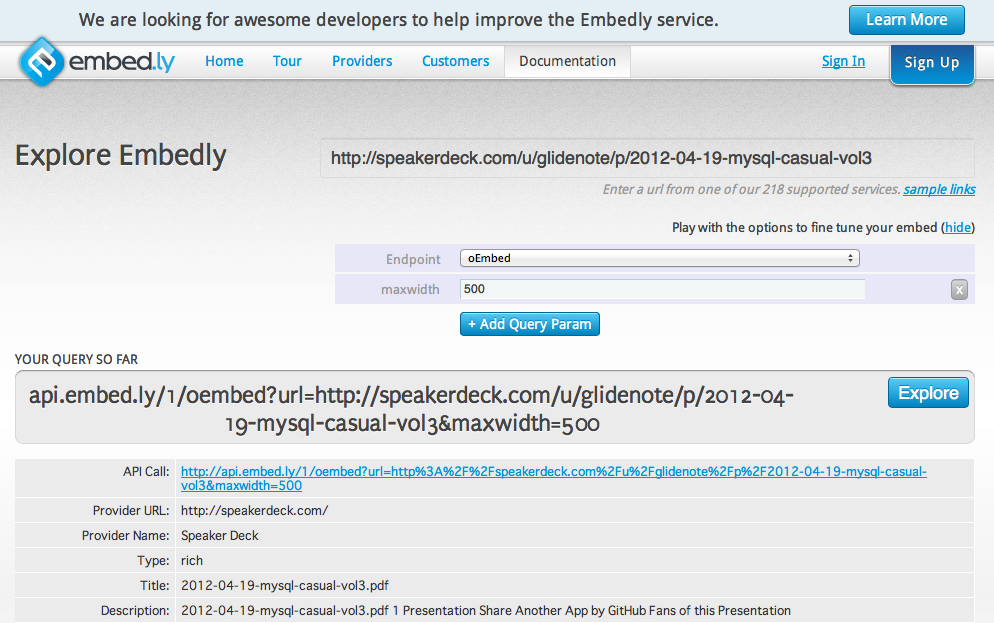
すると下記のように変換される

Embedlyで表示されるiframeを利用した形式
1
| |
上を貼るとちゃんと表示されるようになりました。
これで「2012年にもなってSlideShare使ってんじゃねえよ」とかdisられなくて済みます。たぶん。